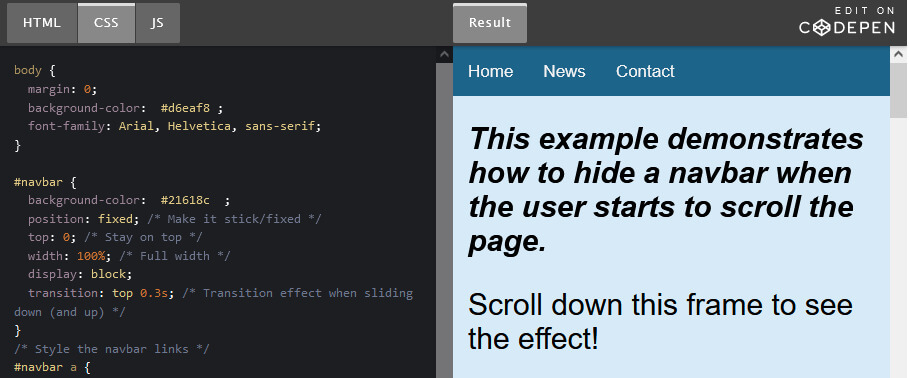
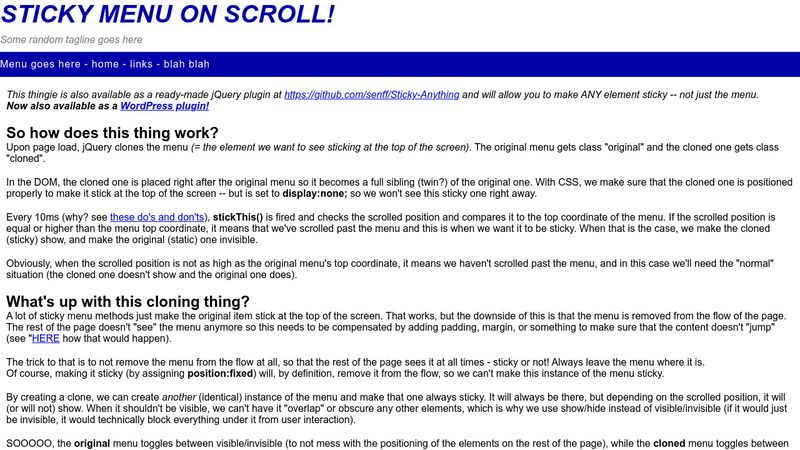
Floating Notification Bar, Sticky Menu on Scroll, Announcement Banner, and Sticky Header for Any Theme – My Sticky Bar (formerly myStickymenu) – WordPress plugin | WordPress.org

html - How do I fix a mobile menu that is too long to scroll and doesn't show all the items on the menu - Stack Overflow